Finding User-Focused Solutions: Website Accessibility and Smalls Jazz Club
Adriana Campoy
April 21, 2020

User-centered web design and development focuses on users' needs and considers decisions about the product from their perspective. This includes building websites that users with disabilities can easily navigate to achieve their desired outcome. When one of our current clients, Smalls Jazz Club, approached us about helping them make their website more accessible to users with disabilities, we were excited to dive in and get to work.
About the Client
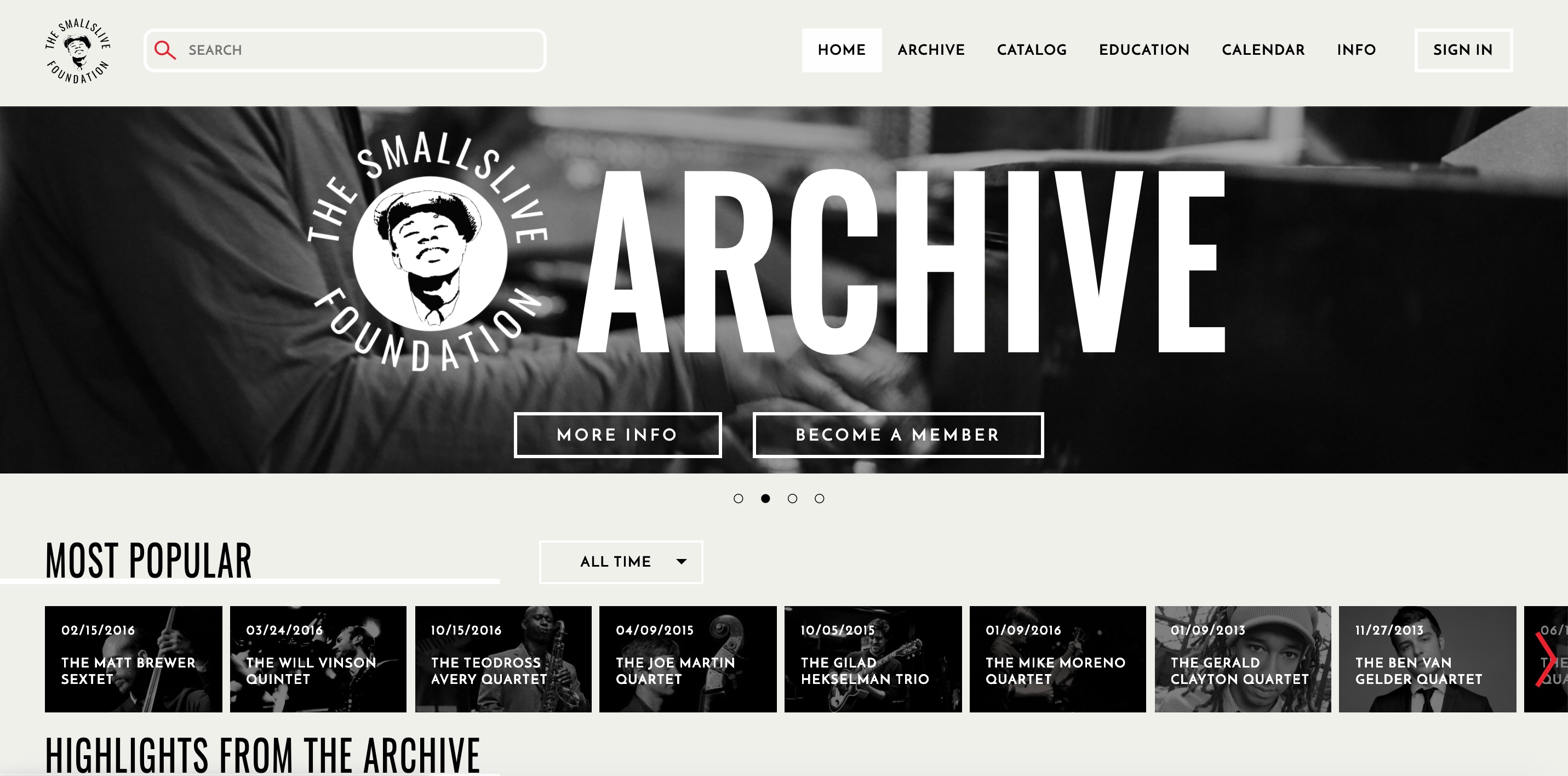
Located in Greenwich Village in New York City, Smalls Jazz Club hosts live jazz performances every night of the week. (Because of COVID-19, they are currently hosting performances for an empty house and live streaming them – you can read more about it in the New York Times). In addition to live streaming their shows, their website contains information about upcoming performances, an online store to purchase Smalls merchandise and music by featured musicians, and an archive of audio and video recordings of past performances, which are available to subscribers. Our challenge was to ensure that all of these features are accessible to users with disabilities and compatible with assistive technologies such as screen readers.
Our Approach
We wanted to be sure we didn't overlook any types of users and their particular needs, so we turned to the Web Content Accessibility Guidelines (WCAG) 2.1, released by the Web Accessibility Initiative in June 2018. These guidelines are meant to help web developers create sites that are truly accessible to users with disabilities, including "blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of these." 1 WCAG 2.1 breaks down the broad topic of accessibility into four general principles, asserting that web content must be perceivable, operable, understandable, and robust. We used these principles to organize our approach to updating the accommodations on Smalls' website.
Perceivable
According to WCAG 2.1, web content should be presented in a way that users can perceive, meaning that "it can't be invisible to all of their senses." 2 For example, information should not be communicated solely through an image, as this is inaccessible to blind users. The same information must also be conveyed through text so that it can be picked up by a screen reader.

One of our main points of focus when we updated Smalls' website was making the content perceivable to blind and partially sighted users. An important way we achieved this was through consistently including quality alternative text with images. Alt text is used by text browsers and is usually not displayed on a web page unless an image has failed to load. However, screen readers can detect alt text, making it an excellent tool for providing brief, specific descriptions of images for users with blindness. In addition to being useful for accessibility purposes, alt text provides an opportunity to use keywords and improve SEO. 3
We also checked that screen readers were able to pick up the correct reading sequence so that blind users can get a clear idea of how the web page is organized. We made sure that video or audio content would not play automatically, as this can interfere with a screen reader.
In addition, we worked to ensure that content is distinguishable for users with low vision or color blindness. We made sure all text on the site maintains quality when enlarged up to 200% and stands out against its background with the recommended contrast ratio.
Operable
An accessible website includes accommodations that allow users with disabilities to operate the interface and navigate through the site. It's crucial that the interface does not "require interaction that a user cannot perform." 4 We worked to make the Smalls website operable for users with disabilities by making all functionality available from a keyboard.
Another important way to make the site operable for users with disabilities is to provide clear, descriptive page headings and labels on buttons and links so that site visitors who use screen readers always know the purpose of a page, button, or link. We combed through the Smalls website and made sure headings and labels provided the right information to orient users. It's now easier for website visitors who use screen readers to find and play videos of performances in the archive.
Understandable
Site visitors also need to be able to understand the information on a website and how to use the interface in order to achieve their desired outcome. Pages should be laid out in a logical and consistent way across the site so that users know what to expect as they move through the interface. They should be able to predict how the website will respond to their input. The website should also "help users avoid and correct mistakes" by providing clear text instructions, suggestions, and error messages. 5
While assessing how to meet this accessibility principle, we found that the payment form needed improvement. We revamped the form so the labels and legends can be read by screen reader software. We also worked to ensure that error messages appear consistently when a user submits an invalid input, and that these messages are always announced by the screen reader so that the user knows how to fix their mistake. These changes allow someone who is blind or has low vision to use the full functionality of the Smalls website, including sponsoring an artist or subscribing to their archive of recorded performances.
Robust
The last accessibility principle states that websites should "maximize compatibility" with assistive technologies so that the content does not become inaccessible when there's a technology update. 6 We worked to make sure the Smalls website was robust by consistently testing how assistive technologies, particularly screen readers, manage the content on every page. We wanted to be sure the site would remain compatible with these technologies even as they evolve.
Accessibility Matters
Accessible websites benefit organizations as well as individual users. We were happy to be a part of helping Smalls Jazz Club better reach its audience and continue to fulfill its vision as a place where jazz music, culture, and community thrive. The website's donation center has already achieved great success – they even received a $25,000 donation from singer-songwriter Billy Joel.
We enjoyed the technical challenge of approaching our client's website from the perspective of users with disabilities, and we plan to continue working on website accessibility in future projects.
-
Abstract, Web Content Accessibility Guidelines 2.1, Web Accessibility Initiative, June 5, 2018. ↩
-
"Understanding the Four Principles of Accessibility," Understanding WCAG 2.1, Web Accessibility Initiative, June 21, 2019. ↩
-
"How to Write Great Alt Text for Website Images" by Jennifer Kyrnin, Lifewire, June 16, 2019. ↩
-
"Understanding the Four Principles of Accessibility," cited above. ↩
-
"Guideline 3.3 – Input Assistance," How to Meet WCAG (Quick Reference), Web Accessibility Initiative, June 12, 2019. ↩
-
"WCAG 2.1 at a Glance," Website Accessibility Initiative, June 5, 2018. ↩

How Spending a Day in the Life of a User Helped Us Build a Product that Users Love
Sebastián Sassi tagged along with one of our client's sales representatives to see what their typical workday is like so we could anticipate their daily challenges and offer streamlined solutions.

How We Converted the Expectations of 30+ Stakeholders Into a Unified Product Vision and Roadmap
We recently conducted an on-site product inception workshop at Agmen's headquarters in Thousand Oaks, California, to create a unified vision of the product.
Photo by Aarón Blanco Tejedor.
Categorized under case studies.We’d love to work with you.
We treat client projects as if they were our own, understanding the underlying needs and astonishing users with the results.